The metaverse beyond skeuomorphism
When I began writing this essay, few people outside of tech and VC circles were talking about the metaverse. I figured I would explain what it was, who was creating it, and for which purposes, and then I could talk about my own ideas. But then Facebook… er, Meta announced its rebranding and new goals, and now everyone seems to have at least heard of it. (By everyone I mean people who potentially read this newsletter.) This freed me up to go straight up to my ideas, but first I wanted to clarify a few things for the readers who are still confused.
(If you wish for a complete explanation of the metaverse, I recommend reading Matthew Ball’s The Metaverse: What It Is, Where to Find it, Who Will Build It, and Fortnite, published in January 2020 and followed by a nine-part update, The Metaverse Primer, in June 2021. If you want a less rigorous and more fun understanding of what the metaverse feels like, you can watch Steven Spielberg’s Ready Player One.)
Major news outlets have been describing the metaverse as a “digital world” or a “virtual reality platform.” This is wrong, and it is similar to your aunt who thinks Facebook is THE INTERNET. Just like the internet, the metaverse is not a single product, platform, or thing, but rather a network of technologies and applications which will allow an unlimited number of users to experience virtual worlds. Ball anticipated this misunderstanding:
But what’s important is to recognize the Metaverse isn’t a game, a piece of hardware, or an online experience. This is like saying [...] World of Warcraft, the iPhone, or Google is the Internet. They are digital worlds, devices, services, websites, etc. The Internet is a wide set of protocols, technology, tubes and languages, plus access devices and content and communication experiences atop them. Metaverse will be too.
So whatever Zuckerberg is building, it is not THE METAVERSE, but rather a set of gadgets and applications for people to access the metaverse. Other companies are doing it too, most notably Microsoft, Unity, Epic Games, and Roblox. The next few years should be exciting as many new technologies come to life, similar to the experimental feeling of the early internet. The big difference is that when the internet was getting started, no one really saw its commercial potential, so development was mostly led by universities and the government, and it was full of hacking, open protocols, and interoperability. This time around, companies are coming with everything they have to dominate the metaverse, so results may not be as inspiring.
When the first graphical user interfaces were being created, engineers and designers wanted to make it easy for people to use them. The best way to do this is to copy things people already know from the real world. For instance, to delete a file, it is much more intuitive to drag it to a trash can-looking icon than to look for a button saying “delete.” Likewise, storing files inside folders inside folders is pretty similar to how things are stored in physical offices anyway. Computer desktops, in turn, are designed to look as close as possible to actual tops of desks, so people have an easier time using them. This strategy is known as skeuomorphism: you take physical attributes of the original objects and mimic them on the computer.
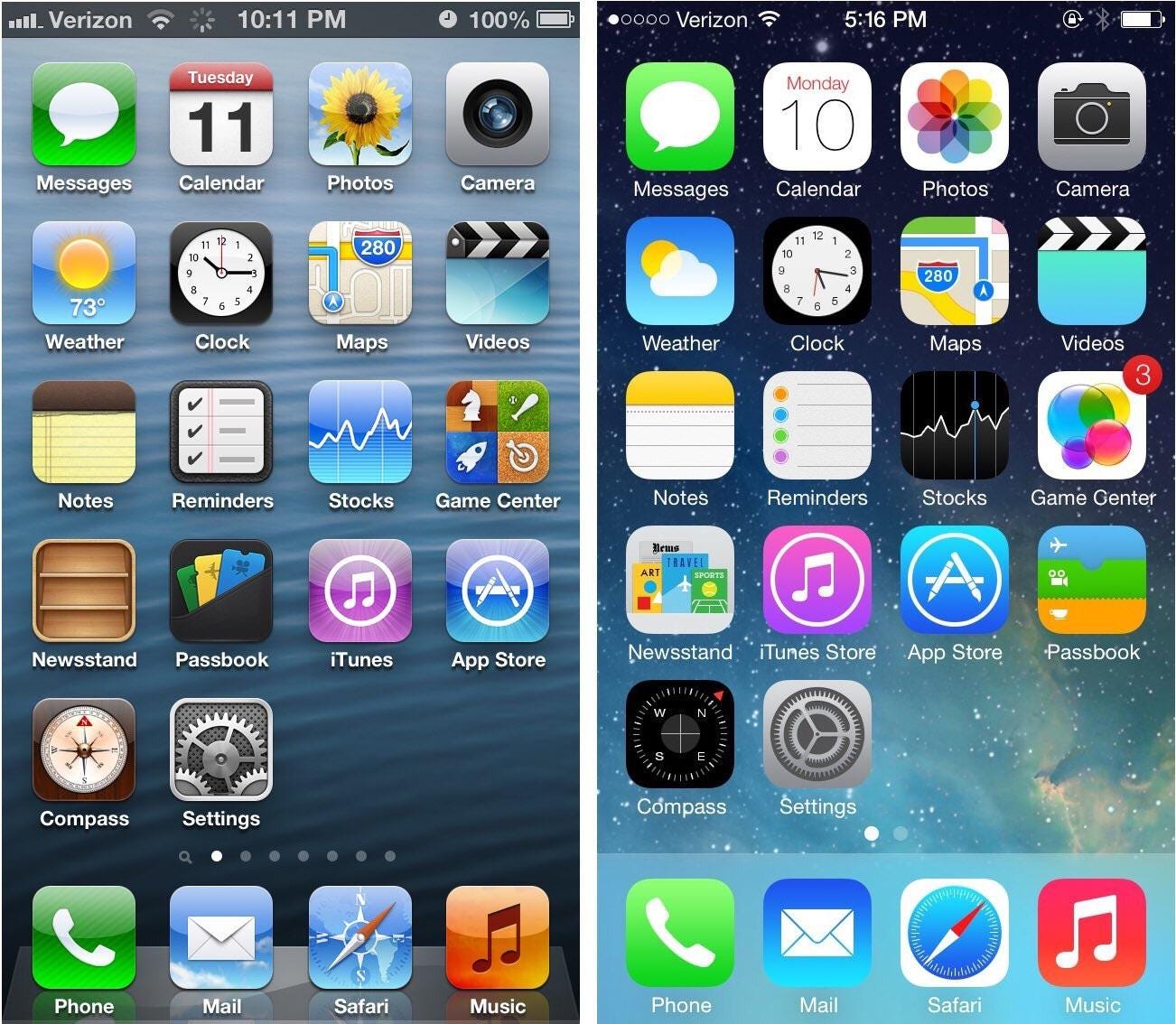
A great example of skeuomorphic design is the Save icon. Maybe younger readers don’t know this, but the button you click to save documents was designed based on the floppy disk, a physical data storage device. When the iPhone came along, skeuomorphism was all over the place to help users adapt to the touch screen. Early iOS icons used gradients, beveled edges, and shadows to imitate physical buttons, whereas the old version of the Notes app looked exactly like a legal pad, with its leather-looking header and lined yellow pages.
But the more people get used to new technologies, the less important skeuomorphism becomes. My dad still struggles a bit to figure out what’s clickable and what isn’t on his iPhone, but for the most part, people don’t need 3D-looking buttons to know where to click nor paper-looking apps to know they can write. Many kids addicted to their iPads have never even used many analog devices, so why would they need skeuomorphic design?
Apple realized this back in 2013. In iOS 7, they abandoned most gradients and shadows, opting mostly for a clean and 2D-looking design.
As happened to several things in tech and design in the previous decades, after Apple did it, other companies followed suit. It’s not like other designers weren't experimenting with flat design before iOS 7, it’s just that Apple's move made everyone feel free to do it too. Suddenly, the new thing for logos was going flat.
Ok, what does all of this have to do with the metaverse? It’s simple: in the beginning, the metaverse will be very skeuomorphic. That’s the whole point of virtual worlds: it’s just like the world, but virtual. Take a look at Meta’s Horizon Workrooms. It looks exactly like a physical office (except no one has legs).
As I said, this is the point. All you want is a way for people to meet remotely that feels like an in-person meeting. It doesn't matter that that particular room might not exist in any building in the world; it could as well do, and people would have no trouble navigating it.
Virtual reality will also allow you to visit imagined worlds, such as medieval villages with wizards and dragons. But that’s still pretty much skeuomorphic: wizards and dragons don’t exist, but interacting with them is not much different from interacting with people and animals in the real world. When videogame designers create these digital beings, they take inspiration from attributes of the real world, such as pointy hats or lizard skin.
To be honest, it’s pretty hard for us to imagine what a non-skeuomorphic virtual world would even look like.
For one, you could start by turning off the laws of physics: objects are not attracted to the ground and they pass through each other instead of bumping. Maybe concepts like matter and inertia stop to make sense, and things look very different from everything you are used to. I do not claim to know what a non-skeuomorphic virtual world would look like, but I’m super excited about the possibilities.
If you’ve ever spent any amount of time inside a school, you may have realized that some concepts, especially in math and physics, are really hard for students to wrap their heads around. This issue is particularly amplified when students can’t visualize the concepts or associate them with things they already know. Making concepts visual or physical can really help students understand them, and it can also enlighten understanding of rules and theorems that seem arbitrary. Take the Pythagorean theorem, for example. One thing is to make students memorize that the “sum of squares of the lengths of the two short sides of the right triangle is equal to the square of the length of the hypotenuse.” Another very different thing is to show them that this is true:
This demonstration does not prove the Pythagorean theorem, but it provides students with a vivid illustration of what it means. The concept of “square” goes from abstract number manipulation to an actual square that can be constructed using the sides of the triangle.
(One time I showed this demonstration during a math class I was teaching that was being evaluated by some adults. The adults had never seen the Pythagorean theorem taught this way and seemed as impressed as the kids.)
Maria Montessori realized the importance of this kind of concrete learning more than a hundred years ago. She was the creator of several learning materials that made abstract concepts into physical objects that children can touch, feel, and manipulate. Animation provided yet another tool to make mathematical concepts visual, as anyone who has watched Disney’s Donald in Mathmagic Land can attest. If you like watching math channels on YouTube, such as 3Blue1Brown or Numberphile, you know how much easier it is to understand some concepts once you can visualize them.
Montessori was limited by physical constraints in the kinds of objects she could build — Golden Beads Material is great for teaching the decimal system, but you will have a hard time if you try to use it to represent negative or complex numbers. Animation is not limited in this way, but it appeals to only two senses (vision and audition), lacking the physical aspect of Montessori education. Being able to manipulate concrete representations of concepts aids in getting a solid grasp of them. As Montessori put it, “What the hand does, the mind remembers.”
This is where the non-skeuomorphic metaverse comes in. Once people are habituated to using virtual reality, there will be much more freedom to the kinds of experiences we can have with it.
One of the things that made Albert Einstein such an astonishing genius was his ability to think of scenarios beyond our day-to-day experiences. With Newtonian physics, you see things falling all the time, or objects being thrown into the air. Einstein asked himself questions like “What would it feel like to be in an accelerating elevator in space or to travel at the speed of light?”, which are obviously very distant to ordinary sensory experience. This is one of the factors that allowed him to come up with so many groundbreaking ideas.
(To be fair, although kids understand that things fall from an early age, the concept of gravity itself is very mind-boggling; it was first rejected in Newton’s time because the idea of “action at a distance” was considered absurd.)
Quantum mechanics takes counter-intuitiveness to the next level. How can something be both a particle and a wave at the same time? How can an electron be in two states at once? How can a particle show up in a place it does not have enough energy to reach? These concepts are really hard to understand because they don’t look like anything we are used to in our macroscopic experiences.
But what if we can use virtual reality to create these experiences? For instance, The MIT Game Lab created OpenRelativity, a toolkit to demonstrate the effects of special relativity. It simulates what a world in which the speed of light was lower would look like, allowing users to understand how the speed of light changes our experience. (By the way, it runs on Unity3D, an engine from metaverse company Unity, whose technologies power several simulated worlds, from the new versions of League of Legends to Disney’s The Lion King and The Mandalorian.)
Virtual and augmented reality, more than allowing us to explore non-existing worlds, will free us from the physical constraints of the real world. Biology teachers will fulfill their long-held dream of putting students inside the human body. Math classes will make abstract concepts physical, allowing students to manipulate coordinate systems and shapes with their hands — and thus taking the ideas behind the Golden Beads Material to a whole new level. And physics students may finally be able to have sensorial experiences of weird phenomena.
Although I’ve been talking mostly about education and research, the possibilities are obviously much broader. In 1957, Walt Disney made a drawing to illustrate his vision for the company.
It is not much different from the kinds of slides that business consultants make nowadays — except for the fact that Disney had a much better business sense than the average consultant. With virtual and augmented reality, ideas and concepts, which we still visualize through diagrams and charts, will be made concrete in a 3D world. Imagine if Disney could have walked into his diagram, manipulating the boxes and arrows with his hands, in full Tony Stark fashion (which is now his property, by the way).
The metaverse will allow for things like this and many more. I’m not so sure it will come as fast as many of these companies are betting, but I’m equally excited about the possibilities. Walking on Mars or in Middle Earth will be incredibly cool, sure, but being able to play and interact with ideas somehow sounds even cooler to me.
Thanks to João Camara, Pedro Mello, and William Radaic for reading drafts of this.